You could have seen the recent posts widget in my blog .It is cool isnt it ?It helps your readers in effective navigation and it is a superb blogging tool.When i was a blogging starter i did almost 60-70 google searches to get this functionality but i never understood the background stuff going with the web design,blog design etc ,.So it was very tough earlier.But later on i learnt basics of web design then learnt javascript and the process is going on.But dont worry !Iam here to explain you how to install a recent posts widget for the blogger blog.shall we start ?
STEP 1:
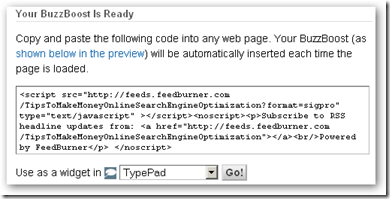
login to feedburner and goto the “publicize section”
now click on the buzzboost section and activate the service .
give the necessary settings – i have given the no. of items to display as 10 in my blog – but its your choice .
Now scroll up and copy this section [the script ] in a notepad file or any other editor :
There is no work in the feedburner after copying the above section.
STEP 2:
Login to blogger and come to the “EDIT HTML” section .
find this line there : style type='text/css'>
And paste the below code below the above line :
.recent-post{
width:300px; margin:20px 0px 20px 20px; font-size:11px;
line-height:16px;
padding:6px 0;
margin-bottom:20px;
background-color: #E8F1F3;
padding:6px;
}
.recent-post li {
padding-bottom:6px;
border-bottom:solid 1px #d8d8d8;
margin-bottom:6px;
background:url(http://i251.photobucket.com/albums/gg285/itcoll/star.png) no-repeat left top;
padding-left:18px;
}
.recent-post a:link, .recent-post a:visited {text-decoration:none;}
.recent-post li a:hover {text-decoration:underline; color:#555555;}
see the below picture if you are not sure where to place the code :
STEP 3 –LAST STEP :
The major part of the job is over – just a little more to do to get the cool recent posts widget .
Remember the script we copied in the feedburner website to notepad ?
paste it in the blog template whereever you want the ”RECENT POSTS” Widget to appear .Its your choice.Now a last thing to do :
After pasting the script of feedburner you need to add two more lines –one above the script and other below the script – see figure below :How was that ? Hope i made it very easy for you bloggers .Bye :)





0 comments:
Post a Comment